Charm Builder
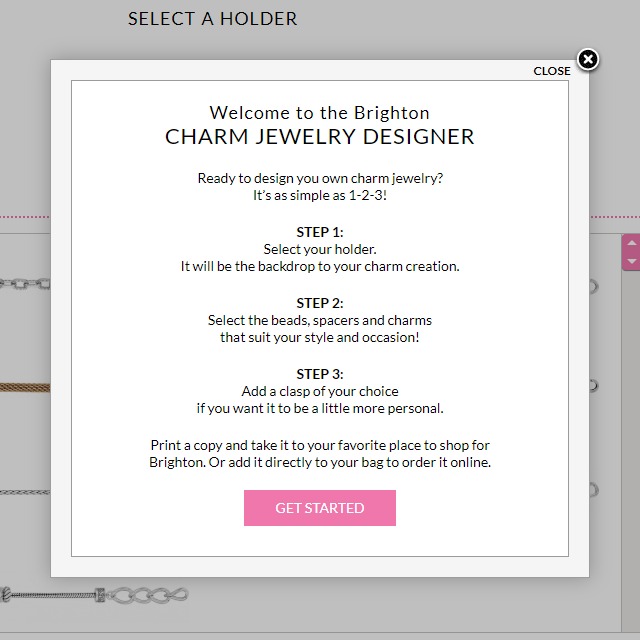
"Ready to design your own charm jewelry?
It's as simple as 1-2-3!"
Problem
Accessories designer, manufacturer and retailer wants to enable customers to design, build and share their own custom jewelry.
Vision
- Create and design a virtual jewelry builder that is accessible, fun and intuitive to use.
- Allow customers to share their designs.
- Allow customers to "Add to Cart", and checkout.
- Profit.
Research
An exhaustive search did not reveal any capable competitors. At least, none that had a visual builder.
However, JavaScript powered drag and drop plugins were ready and willing to be explored and dissected... and this was the request (albeit paraphrased).
In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by "grabbing" it and dragging it to a different location or onto another virtual object.
Work
The client provided fairly clean data. After working out some kinks, a database was established.
Tech Stack
This pristine data was to be accessed with PHP and SQL - due to our team's familiarity and established precendece with the client's webstore.
jQuery UI was chosen to power the frontend fun.
Unprecedented
When a project is "unprecedented", the client may not actually know what they want. There are many questions they may not have considered:
- What happens when a holder is out of stock?
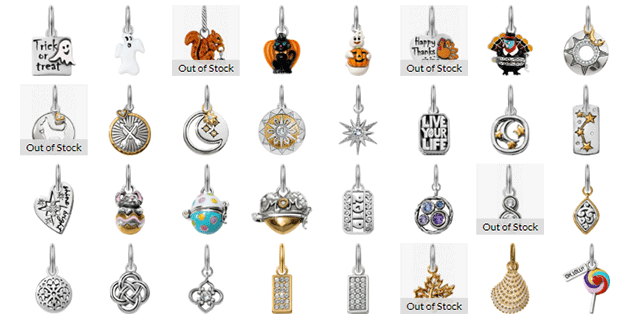
- What happens when a charm is out of stock?
- What happens when a charm is incompatible with a holder?
- What happens when the user adds too many charms?
- Oh - a charm should fall off?
- Which charm falls off?
Working through these questions is a two-way street. It is nice when a client is flexible and open enough to defer to "expertise".
Experience
The user must first select a holder. Then, the compatible charm beads are dynamically loaded into a panel. From there, they can be drag and dropped onto the holder. Collapsible lists on the right allow the user to filter through different types of charm beads.
A stationary "cart" in the top right keeps track of the holder, the charms, and the resulting price. When the user is ready, they can click a Call to Action to proceed to Checkout.
Call to action is a marketing term used extensively in advertising and selling. It refers to any device designed to prompt an immediate response or encourage an immediate sale.
UI Wireframe
With some feedback from the client, the general interface took form. The holder would go on top, and the charm panel below. Accordion style filters sat on the side, ready to aid in the search for the perfect holder + charm combination.

Focus Group
We set up a very informal focus group, comprising of friends, nieces, and other assorted charm bead fanatics.
The UI/UX seemed to be intuitive, with little to no explanation. I could imagine an older crowd being lost - but they were not to be the target audience, anyway.

Conclusion
This project presented a literal full stack of challenges... ranging from the look and feel, to the functional experience, to the data behind the scenes.
Fear the Unknown
As hours of fiddling went by, I did sniff out some missed & missing opportunities. Which charms were most difficult to fit on a holder? Which charms were too expensive? We could observe the things customers ultimately bought... but what about the things customers were interested in? What about the things customers were frustrated with? I couldn't be sure.
Each charm, bead and spacer has it's own real world physical dimensions. A large item is more difficult to fit. Maybe the client needs to offer more long holders?
Human–computer interaction researches the design and use of computer technology, focused on the interfaces between people and computers. Researchers in the field of HCI observe the ways in which humans interact with computers and design technologies that let humans interact with computers in novel ways.
Much of the human-computer interaction (HCI) going on here is not tracked. Working on the project mde me satisfied. The client was satisfied. The customer base might be satisfied.